Domino, le blog de Frank Paul : Dotclear
Dotclear Install-Party n° 1
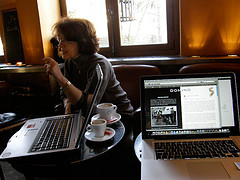
Nous avons passé une journée très spéciale, ce dimanche 15 février 2024. C’était la première Install-Party dédiée à Dotclear 2 et nous avions tous plus ou moins le trac à 10 heures lorsque nous nous sommes présentés au Bon Pêcheur, en face du Forum des Halles. Rapidement dix, puis quinze, puis une vingtaine de personnes sont venues passer quelques heures ou la journée en notre compagnie pour installer, discuter, papoter ou juste pour le plaisir de rencontrer d’autres fanas comme nous.

Il y avait une petite équipe de connaisseurs utilisant Dotclear depuis longtemps, voire même faisant partie de l’équipe de développement — d’ailleurs le papa de Dotclear himself était présent —, pas mal de monde venu là pour se faire une idée du produit, ne l’ayant jamais installé, et encore d’autres personnes qui venaient avec des questions et des envies très précises sur ce qu’il voulaient faire dans un futur proche (migrer d’ailleurs, changer de thème, ajouter telle ou telle fonctionnalité, que sais-je encore…).
Nous avons été en permanence entre vingt et trente personnes, parfois plus, dans cette salle très cosy de ce bar du centre parisien — oui, oui, un des centres parisiens, il y en a beaucoup. Des petites tables rondes en bois, des fauteuils en cuir pour se vautrer, quelques chaises en bois pour les plus studieux, enfin bref, il y faisait bon discuter, travailler, s’amuser, plaisanter, …
Je sais que certains d’entre ceux qui sont venus reviendront le mois prochain pour la nouvelle session. Je pense que ça va donner envie à d’autre d’y venir aussi. Et il ne faudrait surtout pas que vous hésitiez à le faire, c’était vraiment réussi et je suis sûr que chaque participant en pense de même. Rendez-vous le 14 mars prochain ;-)
PS : J’ai pris quelques photos ce dimanche et je les mettrai en ligne dès que possible.



Dotclear Install-Party n° 2
C’est bientôt, c’est à Paris, ce sera, pour la deuxième édition — le 14 mars prochain —, probablement au Bon Pêcheur comme la première fois, ou sinon dans un hôtel à Disneyland Paris, dans cette jolie salle cosy (il y a une galerie photo visible ici). On pourra y boire, s’y restaurer et si le cœur vous en dit se lancer dans une installation de Dotclear 2 sur votre hébergement préféré, discuter de la meilleure façon de décorer votre blog ou encore de trouver la fonctionnalité qui roxe et que tous vos lecteurs attendent avec impatience !

Les journées du BTP
Gné ? Mais que viennent donc faire les journées du BTP sur ce blog ? En fait c’est une ellipse, une parabole, une kesskevoulevoule quoi ! Bon j’arrête là mes plaisanteries douteuses (quoique) et je cause sérieux dans l’poste. On s’est dit, à plusieurs parce que tout seul spa marrant, donc on s’est dit à beaucoup, genre deux ou trois tout de même, qu’aider les gens à de débrouiller avec leur installation, avec leur décoration, avec la plomberie ou l’électricité, c’était bien mais que si on pouvait en plus agrémenter la chose avec une rencontre réelle et autour de boissons fraîches (ou chaudes) et pourquoi pas quelques victuailles plus roboratives, alors nous en serions heureux.
Voilà en quelques mot ce que l’on vous propose. Vous n’avez jamais installé un Dotclear 2 de votre vie, ou bien vous en avez un mais vous n’osez pas installer les volets électriques pour vous protéger du soleil, ou bien vous repasseriez bien une couche de peinture sur les volets et en ajoutant des petites frises de ci de là mais vous avez du mal avec les pinceaux ou les marteaux, alors vous êtes des candidats tout désignés à nos journées « Dotclear et grenadines » que nous envisageons d’organiser en février et/ou en mars à Paris.
Si vous êtes intéressés, inscrivez-vous sur cette page — ce n’est pas obligatoire mais nous aidera à dimensionner le lieu où nous vous accueillerons — et préparez d’ici là votre ordinateur portable si vous pouvez l’emporter — on essaiera d’en emporter quelques uns en plus pour ceux qui en manquent — et surtout des clés de votre hébergement (login, mot de passe, etc). Pas mal d’utilisateurs chevronnés, voire même des geeks pur jus garantis sans conservateur (prière de ne pas les nourrir autrement qu’avec des bières et des pizzas froides) et quelques autres passionnés seront là pour vous guider — j’ai pas dit « faire à votre place », n’est-ce pas ?

Ce sera aussi, j’espère, l’occasion pour tous de discuter un peu du zen, de l’entretien des scooters et du reste ;-)
Le web n’est pas le print
Finalement tous mes efforts pour faire du web quelque chose de comparable au “print” sont vains. Depuis quelque temps j’essaye d’intégrer une mise en place de la césure optionnelle dans les textes affichés (billets et commentaires) afin d’obtenir un gris typographique du plus bel effet sur des textes justifiés. J’ai donc récupéré un code qui permet de le faire pour quelques langues comme le français, l’anglais, etc. Dans l’absolu pas de soucis. La transformation s’applique correctement, bien qu’elle augmente de manière significative la taille des textes enregistrés dans la base de données. Mais quand on aime la belle typo, on ne compte pas, n’est-ce pas ? Tous les navigateurs ont l’air de le supporter correctement, la vie est belle.
Et puis quelqu’un m’a demandé comment le moteur de recherche de Dotclear allait réagir à la présence de cette entité () dans les mots. Évidemment l’indexation n’en tient pas compte, en fait il considère ce caractère spécial comme n’importe quel autre caractère — ainsi le mot “discipline” sera indexé sous la forme “discipline” et pas sous sa forme naturelle — ce qui dénature complètement cette fonction. J’ai alors décidé de ne plus enregistrer la mise en place de la césure optionnelle mais de faire en sorte de l’appliquer uniquement au moment de l’affichage. On retrouve alors un moteur de recherche fonctionnel et une économie au niveau de la place occupée dans la base de données, tout ceci au détriment — que je n’ai pas expressément mesuré — de la vitesse d’affichage des pages HTML, puisque les caractères de césure sont dorénavant mis en place à la volée dans les textes juste avant leur affichage.
Et puis quelqu’un — le même d’ailleurs — m’a demandé comment les moteurs de recherche comme Google et consort allaient réagir à la présence de cette entité. Et bien soit ils réagissent comme le moteur de Dotclear, à savoir qu’ils considèrent ce caractère comme n’importe quel autre caractère constitutif du mot, soit, comme Google, comme un caractère séparateur de mot tout comme l’espace, le tiret, etc peuvent l’être. Du coup un texte correctement modifié pour permettre la césure, ce que prennent en compte les moteurs de rendu des navigateurs, n’est plus du tout indexé correctement par les moteurs de recherche !
Conclusion, il n’est pas possible aujourd’hui de proposer une césure optionnelle qui soit efficace et non intrusive pour les moteurs de recherche. Il va falloir attendre que ces derniers s’adaptent, ce qui peut prendre un certain temps voire même un temps incertain, et supprimer cette fonction en attendant des jours meilleurs. Peut-être d’ailleurs que les générations futures de nos navigateurs auront la bonne idée d’appliquer la césure eux-même, sans troubler les robots d’indexation et rendront du coup obsolète cette entité HTML qui existe pourtant depuis 1993 (au moins) !
Dommage…
Subliminal ou pas ?
Depuis quelque temps je suis quelques sites qui parlent essentiellement de développement web et de design. Un des sites qui fait partie de cette sélection se nomme Smashing Magazine, site qui je suppose n’est pas inconnu de certains d’entre vous. Le 31 décembre dernier, je vois passer un billet de chez eux dans mon lecteur de flux RSS et qui portait le titre « 50 Incredible Stop Motion Videos ». Je l’ouvre, je regarde les quelques premières vidéos proposées et je tombe sur celle[1] qui montre — en slow-motion — comment reconstruire un Rubik-cube 7x7x7. J’admire d’un œil de technicien les solutions retenues pour l’engrenage de toutes les petites pièces quand soudain je vois passer une image qui m’étonne. Pensant avoir mal vu, je rembobine et je repasse quasi image par image jusqu’à celle qui m’avait intriguée. La voilà, à exactement 1 minute 10 secondes du début :

J’ai laissé un commentaire pour m’étonner de cela, mais visiblement il est passé inaperçu par l’auteur et par les autres commentateurs. Est-ce finalement banal que je sois le seul à m’interroger ?
PS : J’ai vu passer aujourd’hui un autre billet sur le site abduzeedo qui reprend aussi la même vidéo !
Plugin Typo 1.3 pour Dotclear 2.1 - La suite
Finalement l’idée d’inclure les caractères de césure optionnelle dans les billets ou les commentaires, au moment de l’enregistrement n’est pas une si bonne idée que ça. D’une part, revenir en arrière peut se révéler difficile si l’on n’édite pas en mode wiki ou en mode visuel — ces deux modes ayant l’effet indirect de supprimer les dites marques du code enregistré, pour peu que l’option ait été décochée — et d’autre part cela enlève tout l’intérêt du moteur de recherche tel qu’il est conçu dans Dotclear 2.
En effet, le mot “indisponible” sera codé et enregistré de la façon suivante indisponible dans la base de données et du coup le moteur n’indexera pas le mot en entier, mais, je suppose, uniquement ses composantes syllabiques.
Voilà pourquoi j’ai choisi de revoir le mode de fonctionnement de la césure, car je voudrais tout de même bien arriver à une solution acceptable, et de faire en sorte d’intégrer les marques de césures optionnelles uniquement au moment de l’affichage des billets et des commentaires, sans changer la manière dont ils sont enregistrés dans la base de données. Cela va réduire un peu les performances d’affichage à chaque fois qu’un billet sera affiché mais en contrepartie le volume de données enregistrées sera moins élevé.
En conséquence, je vous recommande de désactiver l’option de mise en place de la césure optionnelle, au moins tant que je n’aurais pas publié une nouvelle version du plugin.
Plugin Typo 1.3 pour Dotclear 2.1
Finalement je ne vais pas attendre et vous livrer la version telle qu’elle est à ce jour. Je m’occuperai du complément lorsque les éléments dont j’ai besoin seront intégrés au moteur, j’espère pour la prochaine version.
Pour résumer[1] il y a dorénavant la possibilité d’appliquer la mise en place de la césure optionnelle au billets et aux commentaires, et ce pour les langues suivantes :
- français ;
- anglais ;
- allemand ;
- espagnol ;
- hollandais ;
- suédois.
Pour l’instant le choix de la langue se fait exclusivement sur la langue par défaut spécifiée pour le blog. Ce qui revient à dire que tous les billets et commentaires seront traités de la même manière quelle que soit la langue réellement utilisée pour les écrire. C’est une limitation que j’espère temporaire mais qui ne devrait pas gêner énormément, en tout cas sur les blogs monolingues.
J’ai d’autre part modifié légèrement le choix des options dans l’administration pour qu’on puisse activer indépendamment l’une de l’autre chacune des options proposées, remplacements typographiques et césures, billets et commentaires.
Le plugin devrait être mis à jour rapidement sur Dotaddict et en attendant vous pouvez le trouver en pièce jointe de ce billet.
Joyeux Noël les gens :-)
Plugin Typo 1.3 pour Dotclear 2.2 - Teasing
Pour Dotclear 2.2 ? Non, non vous n’avez pas la berlue ! Ce n’est pas une version déjà disponible et d’ailleurs mon plugin, dans cette nouvelle version ne l’est pas plus (enfin presque). Et puis si ça se trouve, ce dont j’ai besoin pour les nouvelles fonctionnalités ne sera peut-être pas du cortège des changements apportés avec la prochaine version de Dotclear. J’ai demandé quelques aménagements via le système de ticket de Dotclear, et il faut maintenant qu’un grand gourou prenne le temps de s’en charger — personnellement j’évite de faire ça moi-même, la dernière (et première) fois que j’ai touché au code de Dotclear j’ai cassé la version livrée quelques jours après ! — et en attendant je vais vous lister ce que j’ai prévu pour la prochaine livraison :
La moulinette
La moulinette dont je parle est en fait le moyen d’appliquer les fonctions de remplacement typographique dans une sélection de billets, via le menu Action sur les billets sélectionnés disponible en bas de la page qui liste les billets du blog dans l’administration. En effet, jusqu’à maintenant il fallait ouvrir et enregistrer tous les billets sur lesquels vous souhaitiez ces transformations pour qu’elles soient prises en compte. Avec ce système il sera aisé de les appliquer à tout l’historique de votre blog en quelques clics.
D’ailleurs pour une version ultérieure, il serait possible de faire de même avec les commentaires, par contre pour les pages je suppose que vu le nombre réduit de celles-ci sur nos blogs il n’est pas absolument indispensable de proposer cette fonction. Mais si la demande est forte, rien ne s’y opposerait bien sûr.
La trancheuse
La trancheuse ou césure optionnelle pour les billets et si vous le souhaitez pour les commentaires et ceci pour les langues suivantes :
- français ;
- anglais ;
- allemand ;
- espagnol ;
- hollandais ;
- suédois.
En pratique, ce système insèrera des césures optionnelles () dans vos billets (extraits et contenus) pour qu’ensuite les navigateurs puissent s’en servir pour vous proposer un gris typographique du plus bel effet. Ce système prend tout son sens sur un texte justifié et rend la lecture plus facile — ce qui ne reste qu’une opinion personnelle et somme toute relative. Quoiqu’il en soit vous pourrez l’appliquer aux billets ou aux commentaires ou aux deux, pour autant que le plugin soit activé pour le blog.
Le plugin utilisera le système de césure en fonction de la langue spécifiée pour le billet (voir les langues disponibles ci-dessus), sachant que les commentaires du même billet seront présumés écrits dans la même langue. Comme pour les remplacements typographiques le plugin ne touchera pas au balises qui permettent d’insérer du code source dans vos billets. En détail les balises XHTML ignorées sont code, pre, script, kbd et math.
Pour illustrer le fonctionnement, voilà le code XHTML du paragraphe précédent, celui qui commence par « Le plugin… », une fois que la césure a été insérée :
Le plugin utilisera le système de césure en fonction de la langue spécifiée pour le billet (voir les langues disponibles ci-dessus), sachant que les commentaires du même billet seront présumés écrits dans la même langue. Comme pour les remplacements typographiques le plugin ne touchera pas au balises qui permettent d’insérer du code source dans vos billets. En détail les balises XHTML ignorées sont <code>, <pre>, <script>, <kbd> et <math>.
La cerise
La cerise sur le gâteau pourrait être l’application des remplacements typographiques dans les titres des billets, ou alors de pouvoir activer la césure sans activer les remplacements typographiques, ou bien encore proposer des langues supplémentaires pour la césure, ou je ne sais quoi encore mais vous avez certainement des idées, non ?
En attendant, ce plugin dans sa version intermédiaire — il se base sur la langue par défaut du blog pour choisir le système de césure applicable — est en œuvre ici.
Z’êtes jaloux j’suis sûr !
Un billet à la Une
J’avais besoin, pour mettre en valeur le dernier billet publié ici de différencier à l’aide des balises template de Dotclear, sur la page d’accueil, le premier billet de la boucle. Bien évidemment j’ai aussitôt pensé à la balise tpl:LoopPosition qui permet de différencier le traitement en fonction de l’état actuel de parcours de la boucle — c’est à dire si le billet en cours de traitement est le premier, le deuxième, …, ou le dernier — et tout aussi naturellement j’ai voulu utiliser le jeu de balises tpl:Pagination et tpl:PaginationIf pour déterminer si il s’agit de la première page ou d’une autre.
J’ai alors codé quelque chose comme ceci dans le fichier home.html :
tpl:Entries
02.
<tpl:LoopPosition start=“1” length=“1”>
03.
tpl:Pagination
05.
<tpl:PaginationIf start=“1”>
06.
</tpl:PaginationIf>
09.
<tpl:PaginationIf start=“0”>
10.
</tpl:PaginationIf>
13.
</tpl:Pagination>
14.
</tpl:LoopPosition>
15.
<tpl:LoopPosition start=“2”>
16.
</tpl:LoopPosition>
19.
</tpl:Entries>
C’est fonctionnel, ça répond à mon “cahier des charges”, mais il n’est pas sans défaut, car la balise tpl:Pagination ne sera active que s’il y a au moins deux pages à afficher, ce qui peut ne pas être le cas dans certains contextes (cas d’un blog tout jeune par exemple). Il faudrait pour cela ajouter l’attribut no_context=“1” à la balise pour être certain qu’il fonctionne. Ceci dit il y a plus simple à écrire, pourvu qu’on connaisse un peu le jeu de balise à notre disposition. Voilà le code final que j’utilise, qui a l’avantage de fonctionner quelque soit le nombre de pages final :
tpl:Entries
02.
<tpl:EntryIf first=“1”>
03.
<tpl:SysIf current_mode=“default”>
05.
</tpl:SysIf>
08.
<tpl:SysIf current_mode="!default">
09.
</tpl:SysIf>
12.
</tpl:EntryIf>
13.
<tpl:EntryIf first=“0”>
14.
</tpl:EntryIf>
17.
</tpl:Entries>
La balise <tpl:SysIf current_mode=“default”> permet de tester si l’on est sur la première page de la page d’accueil où seul ce mode default est positionné. En effet sur les pages suivantes, c’est le mode default-page qui est alors positionné.
Conclusion il ne faut pas hésiter à fouiller un peu la documentation disponible sur les balises et leurs usages avant de s’attaquer à la résolution d’un problème ;-)
Plugin Typo 1.2 pour Dotclear 2.1
Une nouvelle version du plugin Typo qui profite d’une petite nouveauté de la future version 2.1 de Dotclear. Cette fois ci, vos commentateurs pourront vérifier l’application des transformations en prévisualisation, avant enregistrement.
Plugin Typo 1.1 pour Dotclear 2.0
Une nouvelle version du plugin Typo qui a su se faire oublier de tous une fois installé. Cette fois ci, il est possible de le désactiver pour un blog et de plus il est possible d’activer les transformations effectuées par ce plugin aux commentaires postés. En effet, il n’y a pas de raison que vos lecteurs et commentateurs ne profitent pas eux aussi de cette amélioration.
We need you !
Dotclear est le plus fabuleux projet de toute la décennie passée et sûrement des quelques décennies à venir. Bien sûr, vous le savez, vous qui chantez ses louanges dès que le jour se lève et jusqu’aux dernières lueurs de la journée. Ouh là, là, déjà vous vous dites « C’est louche, du style tout flatteur vit aux dépends de celui qui le lit » (oui j’ai un peu transgressé avec la phrase originale, mébon, faut se moderniser un tipeu). Donc je disais, que faire tout ça c’est bien. Seulement aussi virtuel qu’est ce logiciel, il faut tout de même un peu de matériel pour le stocker. Et c’est là où je voulais en venir (ça se voit pas trop mes gros sabots ?). Donc et pour bien faire — comprendre obtenir une indépendance complète et totale vis-à-vis des uns et des autres soutiens qu’a eu Dotclear dans le passé — nous avons décidé de faire appel à vous, les utilisateurs, pour subvenir aux besoins du projet.
Voilà c’est dit. Le plus dur est fait pour moi. Maintenant c’est à vous ! Comment ? Eh bien comme dit le patron bien mieux que moi, si vous le pouvez, contribuer avec quelques sous pour payer l’hébergement, les noms de domaines, toussa, serait une excellente façon de faire. Vous pouvez aussi contribuer de façons différentes si vous le souhaitez. Comment ? Voilà quelques idées en vrac :
- Aider à peaufiner la documentation disponible ;
- aider d’autres utilisateurs sur le forum ;
- développer des thèmes et des plugins (surtout avec la merveille d’installateur automatique qui vient de sortir, ce serait ballot de ne pas en profiter) ;
- traduire Dotclear dans une langue non encore disponible (je sais que le Klingon est encore absent, le ch’ti aussi, …)
- pourquoi pas relayer cet appel aux dons et aux bonnes volontés ;
- que sais-je encore, la liste est probablement très longue…
Pour les pepettes c’est par ici que ça se passe (très simple et sécurisé avec PayPal). Pour le reste, le forum est un bon point d’entrée. Voili, voilà, je vous fais confiance pour la suite, vous ne m’avez jamais déçu ;-)
Bonnes pratiques et Dotclear 2
J’avais, il y a quelques années, conduit un projet pour contrôler une installation Dotclear 1 toute neuve au regard des bonnes pratiques préconisées par Opquast. J’en avais conclu, après avoir analysé les plus de cent recommandations que plus de la moitié était prises en compte sans aucune intervention nécessaire, que moins de 10% ne l’étaient pas et qu’enfin le propriétaire d’un blog Dotclear soucieux de ces bonnes pratiques, une fois l’installation terminée, n’avait plus qu’à se préoccuper d’appliquer quelques règles somme toute assez simple sur le contenu pour proposer un blog conforme.
Ensuite, j’ai décidé d’essayer de rendre ce blog que vous êtes en train de lire complètement conforme, c’est à dire d’atteindre les 100% que seuls quelques dizaines de sites (il y en 24) ont atteint à ce jour. Objectif atteint après quelques beaucoup d’heures de travail car il m’a fallu reprendre, entre autres, quelques billets et quand je dis quelques c’est quelques centaines ;-)

Tout ceci a donné des idées à Elie Sloïm, le patron de Temesis, la société qui propose le service Opquast. Je me souviens qu’à Paris Web 2007, auquel j’assistais, il avait annoncé une refonte importante d’Opquast pour reprendre entre autre l’idée des listes thématiques que j’avais élaborées pendant mon étude (moteur du site, aspect, hébergement et contenu). C’est chose faite aujourd’hui et on peut dorénavant lancer un projet de test de conformité Opquast en s’appuyant sur des listes spécialisées. Voir ce billet pour plus d’informations.

Dès qu’une version 2 de Dotclear a été annoncée, j’ai eu l’envie de reprendre l’étude sur cette nouvelle version en utilisant directement les nouvelles possibilités d’Opquast. Depuis quelques mois déjà, le système de suivi thématique est prêt et je n’attendais que la sortie définitive de cette nouvelle version de Dotclear pour démarrer. Aujourd’hui, vous le savez, est l’anniversaire de Dotclear, le cinquième, alors pour fêter dignement cela et pour répondre à l’appel lancé, je vais dire que pour moi, la killer feature (pour reprendre un des termes favoris de Mitternacht) de Dotclear 2 est Dotclear 2 ! En fait non, pas tout à fait, je dirais plutôt que je suis intimement persuadé que cette version fait mieux que la première au regard des bonnes pratiques Opquast.
Des preuves ? Vous voulez des preuves ? Moi aussi, seulement il faut se pencher sur le bébé et bosser un peu. J’aimerais donc, dès le début du mois de septembre, réunir une petite équipe pour se lancer dans ce projet et prouver enfin — mais je ne doute pas du résultat — que Dotclear 2 c’est bon, mangez-en ! Alors voilà, si vous vous avez un peu de temps et un peu d’envie pour y participer alors faites signe ici dans les commentaires ou par mail.
Ah ! J’oubliais ! Joyeux anniversaire \o/
Plugin Typo 1.0 pour Dotclear 2.0
Liminaire
J’avais dit que je ne publierai plus ici, eh bien j’ai un peu changé d’avis, en tout cas pour ce qui concerne mon côté geek. La version 2.0 (codename Můstek) est sortie et je ne pouvais manquer le rendez-vous fixé. Voilà un travail qui a pris de longs mois et a usé pas mal d’entre nous, à commencer par le patron himself. Finalement un moteur qui ronronne dans pas mal d’endroits, une équipe qui en fait autant après avoir bouclé le code et tout ce qui tourne autour — la documentation, le site Dotaddict pour les extensions, thèmes, plugins et tips, etc. Je crois que chacun a mérité de contempler le chemin parcouru. Bravo à tous \o/
Les copains en parlent aussi :
- Olivier
- Kozlika
- ZeuBeuBeu
- Pep
- Dsls
- Xave
- Biou
- Mitternacht
- Lomalarch
- Tristan
Présentation
Pour fêter dignement la sortie de la version finale de Dotclear 2.0 Můstek, je vous propose le premier plugin compatible avec cette version[1] qui offre les fonctions de remplacements typographiques suivants, et ce quel que soit le mode d’édition de vos billets :
- Les espaces standards sont remplacés par des espaces insécables :
- devant le caractère :
- devant le caractère ;
- devant le caractère ! et ?
- après un caractère ¡ et ¿
- après le guillemet français ouvrant « et avant le guillemet français fermant »
- comme séparateur de millier (exemple 10 000)
- devant une unité (exemple 12 kg)
- Les quotes informatiques (droites) sont traitées comme suit :
- les ", ‘‘ et ‘’ autour d’un mot ou d’un groupe de mot sont remplacées par des “ et ” (curvilignes)
- les , devant ou derrière un mot ou un groupe de mot sont remplacées par des „ (curvilignes, utilisées en double ou en combinaison avec un “ ou un ”)
- les ’ autour d’un mot ou d’un groupe de mot sont remplacées par des ‘ et ’ (curvilignes)
- Les << et >> sont remplacés respectivement par des « et des » (formes françaises « mot », finnoise »mot» et allemande »mot«)
- Les doubles-tirets – sont remplacés par un — (en mode wiki, pensez à insérer un caractère d’échappement \ devant le double-tiret car il a une signification particulière)
- Trois points consécutifs … et . . . sont remplacés par un …
Notez que ces transformations ne sont pas appliquées pour ce qui se trouve encadré par les balises pre, code, kbd, script et math. Et vous pouvez utiliser le caractère d’échappement \ devant les quotes informatiques, les doubles-tirets ou les trois points si vous ne voulez pas qu’ils soient transformés.
Ces transformations sont appliquées pour tous les billets au moment de l’enregistrement, pour le châpo et le contenu, y compris pour les billets de types spéciaux utilisés par certains plugins (Gallery, Pages, Related, …). Elles sont également appliquées dans le cas où vous utilisez un client XML-RPC pour créer ou modifier vos billets.
ToDo éventuel
Application optionnelle aux commentaires et rétroliens
Réglage fin des transformations autorisées
Rajout des espaces insécables nécessaires si absentes
Crédits
Version PHP SmartyPants & Typographer
Copyright © 2005-2006 Michel Fortin
http://www.michelf.com/
All rights reserved.
Original SmartyPants
Copyright © 2003-2004 John Gruber
http://daringfireball.net/
All rights reserved.
Édition du 30/09/2008
Nouvelle version du plugin disponible (voir ce billet)
Édition du 29/10/2008
Nouvelle version du plugin disponible (voir ce billet)
Notes
[1] Il vous faudra mettre à jour celle que vous avez si vous voulez en profiter car ce plugin n’est pas compatible avec les versions Beta et RC disponibles jusqu’à maintenant.
Resources
Le cerveau dans la tête
- Blog & Blues
- Carnet Web de Pascal
- dew’s blog
- Dyslexics have more fnu!
- just call me pep
- Kozeries en dilettante
- Le blog de Benoit Dausse
- Le coin du fourreux
- ledruide
- Métaphore, il fait froid dehors !
- Mirovinben
- Neokraft Blog
- padawan.info/fr
- Paris Carnet
- Prendre un Café
- SansFiltre
- schklift
- Standblog
- Stombi Home Page
- Suliworld.com
- Sutekidane - Billets
- Tainted Words
- Tanaron, le blog
- The Blazouf Blog
- Zenstyle… Le blog zen…
- °2803, le blog
Les doigts sur le clavier
- A List Apart
- Abc de la sécurité informatique
- Accessibilité numérique, CSS et standards du web - Fairytells
- Apple Hot News
- Applenews.fr : un autre site !
- Babylon-Design - Tutoriaux WebDesign : Adobe Photoshop, XHTML/CSS, Accessibilité
- Blog Alsacréations : XHTML, CSS et Standards web
- Blog Opquast
- Blog Webatou, accessibilité et qualité Web
- DokuWiki
- Dotaddict.org : Thèmes, Plugins et plus si affinités
- Dotclear
- DotClear blog
- Forum DotClear
- Framasoft - Français
- Gete.Net
- le petit dotclear illustré
- macosxserver-fr Google Group
- Mobile-Mac-fr Google Group
- Mozilla Labs
- Mozilla Update::Newest Extensions
- Nouvelles d’Extensions.geckozone.org
- PHP: Hypertext Preprocessor
- PHPTools4U.com
- Planète Accessibilité
- Pomms : Portail et magazine de médiation scientifique
- pompage.net
- TechCrunch en français
- Theme viewer
- Tutoweb
- Wisibility
- Wordpress themes
Le style numérique
- Josh Lyman
- Julien De Luca
- Patricia Müller
- Sadish Bala
À RETENIR
- Plugin Typo 1.3 pour Dotclear 2.1
- Dotclear 1, Free et SPAM - Index
- Plugin Table des matières 1.21
- Plugin Jour J 0.9.2
- Plugin Veni Vidi Vici 0.6.1
- Plugin Conversion UTF-8 des plugins 1.3
- DotClear 2 et les templates - index
- Thème Freshy - Servez-vous
- Thème Connections - Partage
- Mon Opquast - Conclusion
- Thème Travelogue - Cadeau
- Check-list pour le passage en UTF-8
- Cinématique de DotClear (suite)
- Cinématique de DotClear